CSS3-圖片顯示固定大小不壓縮、不變形-object-fit:
廣告:
實(shí)現(xiàn)讓長方形圖片顯示出正方形且不變形的效果的效果,一般可以有2種方式來實(shí)現(xiàn),一種是設(shè)置為背景圖,另一種是用img標(biāo)簽。
一、背景圖
background-size: cover; background: url("images/1.jpeg") no-repeat center;
說明:
簡單介紹一下background-size:
background-size: contain; 自動(dòng)調(diào)整縮放比例,保證圖片始終 完整 的顯示在背景區(qū)域,不裁剪圖片
background-size: cover; 對圖片進(jìn)行等比縮放,如有溢出部分則會(huì)被裁剪隱藏
二、img標(biāo)簽
很多時(shí)候需要將后端返回的圖片顯示成正方形且不變形,我們會(huì)使用img標(biāo)簽,主要通過css的object-fit屬性來實(shí)現(xiàn)。
.img{
width:500px;
height: 500px;
object-fit: cover;
flex: 1;
/*兼容ie8 ie9 ie11 */
height:auto\9;
max-height:500px\9;
vertical-align: middle;
}
<img src="images/1.jpeg" class="img">
說明:object-fit: fill|contain|cover|scale-down|none|initial|inherit;
fill 默認(rèn),不保證保持原有的比例,內(nèi)容拉伸填充整個(gè)內(nèi)容容器。 嘗試一下 »
contain 保持原有尺寸比例。內(nèi)容被縮放。 嘗試一下 »
cover 保持原有尺寸比例。但部分內(nèi)容可能被剪切。 嘗試一下 »
none 保留原有元素內(nèi)容的長度和寬度,也就是說內(nèi)容不會(huì)被重置。 嘗試一下 »
scale-down 保持原有尺寸比例。內(nèi)容的尺寸與 none 或 contain 中的一個(gè)相同,取決于它們兩個(gè)之間誰得到的對象尺寸會(huì)更小一些。 嘗試一下 »
initial 設(shè)置為默認(rèn)值,關(guān)于 initial
inherit 從該元素的父元素繼承屬性。 關(guān)于 inherit
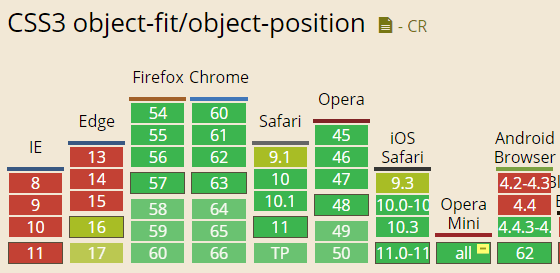
瀏覽器支持:
表格中的數(shù)字表示支持該屬性的第一個(gè)瀏覽器版本號。
屬性 object-fit瀏覽器支持:(ie不支持)
chrome ie firefox safari opera
31.0 16.0 36.0 7.1 19.0

廣告:


